Salut à tous,
J'ai une série d'onglets horizontal et en cliquant sur l'un deux, le texte de cet onglet s'affiche en dessous.
Je souhaiterai mettre 2 div l'une à côté de l'autre dans le premier onglet parce que je vais devoir masquer la 2ième div afin que l'affichage sur les mobiles soit responsive mais il y a un bug ces 2 div ne s'affichent pas correctement
J'ai passé pas mal de temps à chercher le problème mais là je sèche...
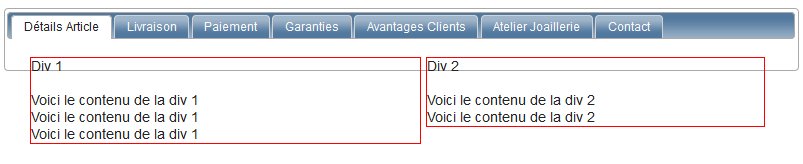
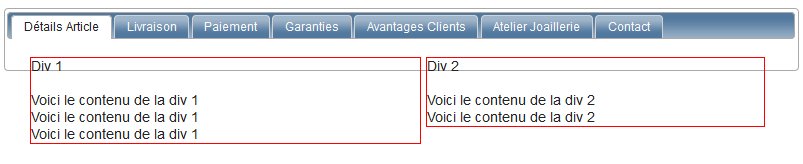
Voici le bug d'affichage :

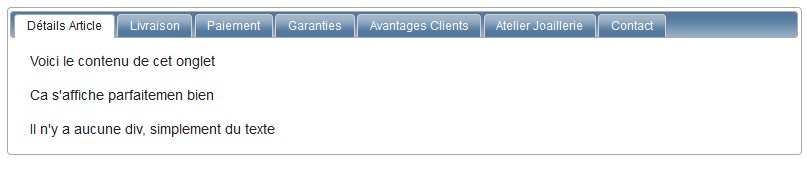
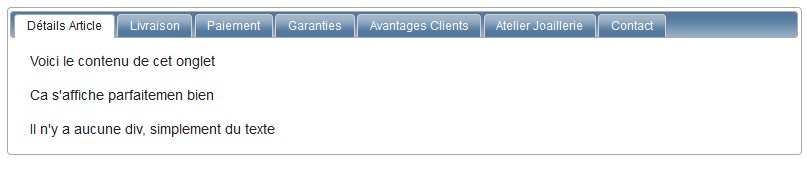
Si je supprime les 2 div et que je met juste du texte dans l'onglet, ça s'affiche correctement :

Voici le code html de mes onglets avec juste du texte dans le 1er onglet :
Voici le code html de mes onglets avec mes 2 div supplémentaires :
Et voici mon code css :
Qu'est-ce que je dois modifier pour afficher correctement mes 2 div dans mon 1er onglet ?
Merci pour vos réponses et votre aide.
J'ai une série d'onglets horizontal et en cliquant sur l'un deux, le texte de cet onglet s'affiche en dessous.
Je souhaiterai mettre 2 div l'une à côté de l'autre dans le premier onglet parce que je vais devoir masquer la 2ième div afin que l'affichage sur les mobiles soit responsive mais il y a un bug ces 2 div ne s'affichent pas correctement
J'ai passé pas mal de temps à chercher le problème mais là je sèche...
Voici le bug d'affichage :

Si je supprime les 2 div et que je met juste du texte dans l'onglet, ça s'affiche correctement :

Voici le code html de mes onglets avec juste du texte dans le 1er onglet :
Code:
<div class="onglet">
<div id="tabs">
<ul>
<li><a href="#tabs-1" name="details-monture">Détails Article</a></li>
<li><a href="#tabs-2">Livraison</a></li>
<li><a href="#tabs-3">Paiement</a></li>
<li><a href="#tabs-4">Garanties</a></li>
<li><a href="#tabs-5" name="avantages">Avantages Clients</a></li>
<li><a href="#tabs-6">Atelier Joaillerie</a></li>
<li><a href="#tabs-7">Contact</a></li>
</ul>
<div id="tabs-1">
Voici le contenu de cet onglet<br><br>
Ca s'affiche parfaitemen bien<br><br>
Il n'y a aucune div, simplement du texte
</div>
<div id="tabs-2">
</div>
<div id="tabs-3">
</div>
etc...
</div>Voici le code html de mes onglets avec mes 2 div supplémentaires :
Code:
<div class="onglet">
<div id="tabs">
<ul>
<li><a href="#tabs-1" name="details-monture">Détails Article</a></li>
<li><a href="#tabs-2">Livraison</a></li>
<li><a href="#tabs-3">Paiement</a></li>
<li><a href="#tabs-4">Garanties</a></li>
<li><a href="#tabs-5" name="avantages">Avantages Clients</a></li>
<li><a href="#tabs-6">Atelier Joaillerie</a></li>
<li><a href="#tabs-7">Contact</a></li>
</ul>
<div id="tabs-1">
<div class="bloc_bijou_details_gauche">
Div 1<br><br>
Voici le contenu de la div 1<br>
Voici le contenu de la div 1<br>
Voici le contenu de la div 1<br>
</div>
<div class="bloc_bijou_details_droite">
Div 2<br><br>
Voici le contenu de la div 2<br>
Voici le contenu de la div 2<br>
</div>
</div>
<div id="tabs-2">
</div>
<div id="tabs-3">
</div>
etc...
</div>Et voici mon code css :
Code:
.onglet{margin:0;margin-top:30px;margin-bottom:30px;padding:0;}
.onglet ul li{font-size:0.83em;}
.onglet select{font-size:0.8em;}
#tabs1{padding:0;margin:0;margin-top:3px;}
#tabs1 ul li{padding:0;margin:0;margin-right:3px;margin-top:2px;margin-bottom:-1px;font-size:0.8em;}
#tabs1-1{padding:0;margin:0;}
#tabs p{font-size:0.83em;}
.bloc_bijou_details_gauche{float:left;position:relative;width:52%;border: 1px solid red;margin:3px;margin-right:5px;padding:0;}
.bloc_bijou_details_droite{float:left;position:relative;width:45%;border: 1px solid red;margin:0;margin-top:3px;margin-bottom:3px;padding:0;}Qu'est-ce que je dois modifier pour afficher correctement mes 2 div dans mon 1er onglet ?
Merci pour vos réponses et votre aide.
