Bonjour,
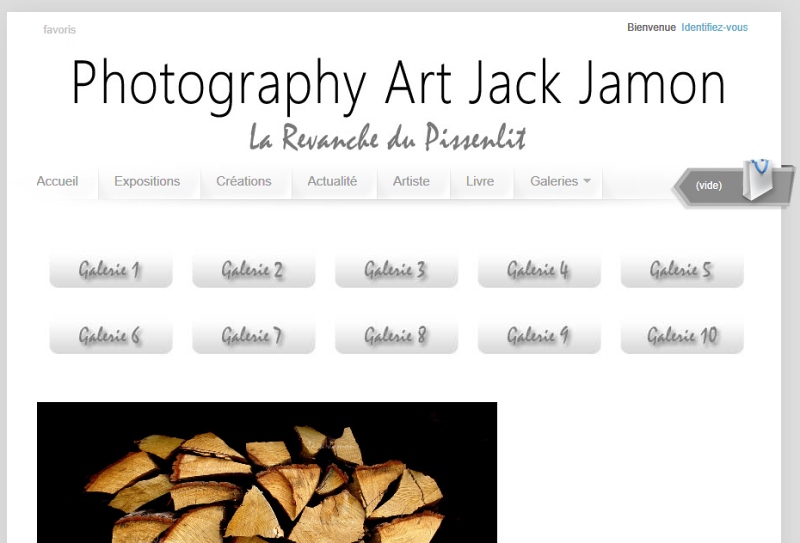
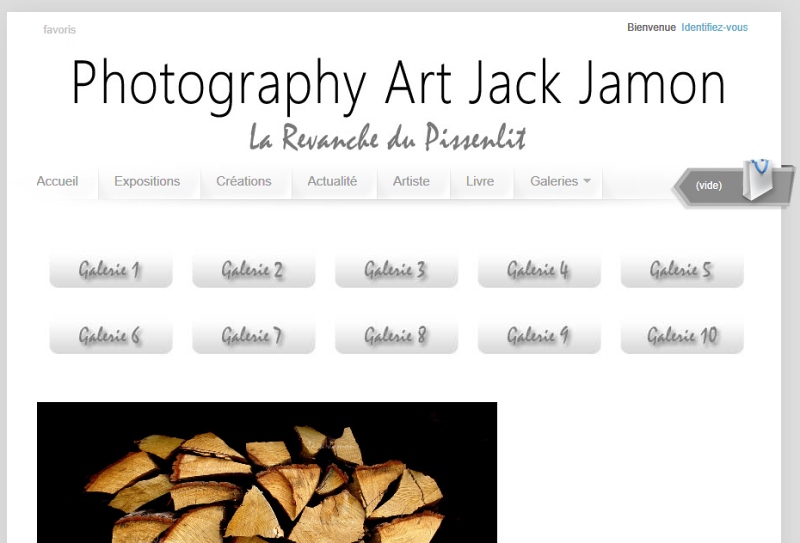
J'ai un affichage différent entre Google Chrome et Internet explorer.
Il s'agit d'un Prestashop 1.5
J'ai vérifié mes .htaccess et je n'ai rien trouvé d'anormal
http://www.jackjamon.fr/gallerie/index.php
Si quelqu'un a un idée, d'avance merci


J'ai un affichage différent entre Google Chrome et Internet explorer.
Il s'agit d'un Prestashop 1.5
J'ai vérifié mes .htaccess et je n'ai rien trouvé d'anormal
http://www.jackjamon.fr/gallerie/index.php
Si quelqu'un a un idée, d'avance merci